この問題に対応するために通常はPC用サイトとスマートフォン用サイトを別々に準備しユーザが閲覧しているOSやブラウザ(ユーザーエージェント)を判別して、サーバーサイドプログラムで表示するHTMLを利用者に対応させた形式で振り分けるという手法が取られてきました。
パソコン利用者 → パソコン専用HTMLを表示
iPhone利用者 → スマートフォン専用HTMLを表示
このように、別々に作成されたHTMLファイルを振り分けて表示させていました。

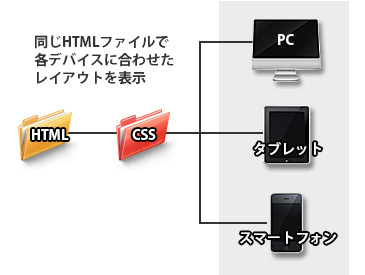
OSやブラウザを判断基準にしているのではなく、PC、タブレット、スマートフォンなどの異なる画面サイズを判断基準にして、CSS(スタイルシート)を切り替えることでレイアウトを表示させる手法です。
1280pxの画面利用 → ○○というレイアウトを表示
360pxの画面利用 → ■■というレイアウトを表示
対応するレイアウトを1つのHTMLを使用し表示させます。

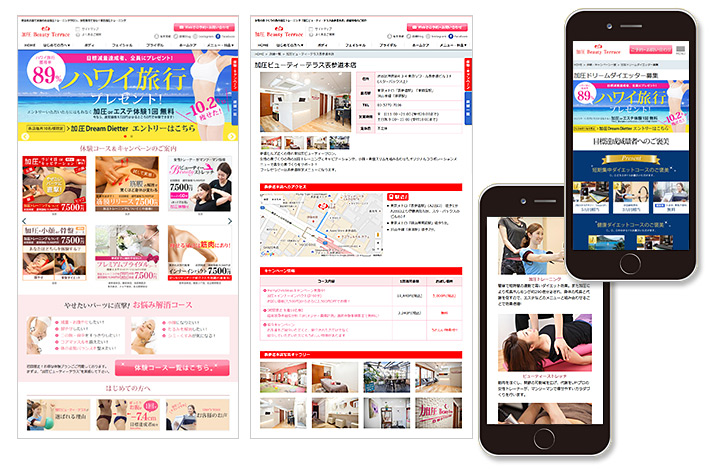
都内を中心に有名百貨店内に店舗展開を続ける「加圧ビューティーテラス」「加圧ダイエットラボ」は、『美健幸』をテーマに、全ての女性に、美しく健康で幸せになって頂ける、そんな美と健康のお手伝いをさせて頂いております。
多くの女性のお客さまにストレス無く情報をお伝えしたい思いにより、レスポンシブWEBデザインを採用しました。
この方式により、全ての閲覧環境で内容を的確に伝えることが可能です。

主に床材・壁紙の製造を行われている企業さまです。
性能・品質を維持するため自社開発にこだわって国内生産を行っています。
この製品開発に対する思いを表現する為、社内インタビューと撮影を数日に掛けて行いこのサイトを制作しました。
レスポンシブWEBデザインにより構成されたサイトは全ての閲覧環境で内容を的確に伝えることが可能です。

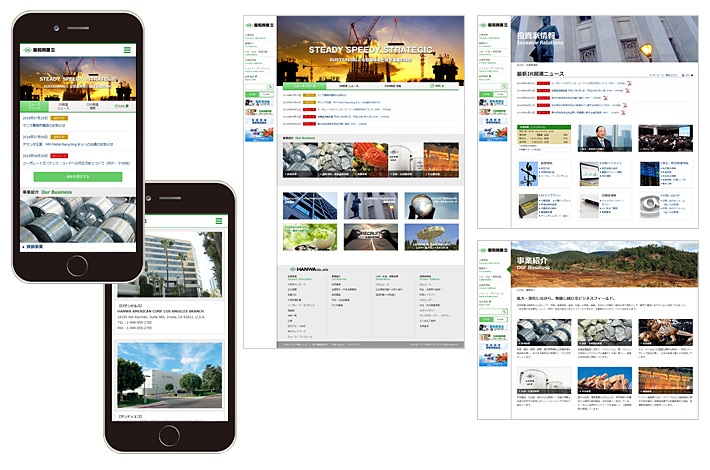
本社は大阪と東京。
鉄鋼事業を中心に食品、石油、機械に至るまで幅広い分野で事業展開を進める1兆円を超える売上高で持続的に成長しておられます。
グローバル展開される企業イメージを大切にし、多くの人々に印象が伝わるようにデザインしました。
投資家情報などのタイムリーな話題も瞬時に更新可能なCMSも実装しています。
日本語・英語共にレスポンシブWEBデザインにより構成されたサイトは利用者のデバイスに合わせて内容を的確に伝えることが可能です。