ホームページは単なる企業イメージツールではなく、企業がユーザーとのコミュニケーションを維持するためのサービス提供を行う「顧客接点装置」として発展しました。
ビジネスの世界にとって大切な「企業と顧客のコミュニケーション」「社会との良好な関係づくり」において、ホームページ特有の優れた優位性を最大限に活用する為のホームページ企画を行いましょう。
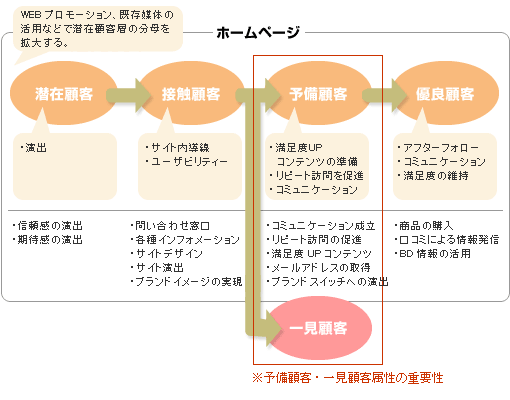
アールデザインではホームページへ訪れるユーザ属性を下図のように5つの分類に分け、各顧客層に向けた有効手法に基づくホームページ企画を展開します。

1.潜在顧客
今はまだ顧客ではないが、将来的には商品購入などに至る可能性があり、これから顧客化できそうなユーザー(人や企業)。
2.接触顧客
WEBサイトを閲覧してくれたユーザ。
※探している情報などが見つからず「クリック」を繰り返し行うことになればユーザーはサイト離脱してしまいます。
3.予備顧客
商品購入・アンケート回答・お問い合わせなどホームページを通じてコミュニケーションをとることにに成功したユーザー。
4.優良顧客
繰り返し商品購入してくれたり、コミュニティーなどで有益な告知を行ってくれるユーザー(ファン化)。
5.一見顧客
なんらかの理由(ネガティブな場合が多い)によりサイト離脱あるいは一旦はコミュニケーションに成功したが、その後ホームページを訪れることがないユーザー。
※予備顧客・一見顧客属性の重要性
一見顧客で終わらないよう、如何にして予備顧客を組織化することが出来るかで、優良顧客を獲得するための大幅なプロモーションコストの圧縮と効果増加を実現出来る。
ホームページを有効活用するために、企画・制作段階から、以下の項目を盛り込んだ計画を行います。
「どのようにして訪問ユーザが来てくれる仕組みをつくるか?」を考え、ユーザー中心の
コミュニケーションをデザイン(設計)することが重要です。
訪問ユーザに必要な情報を効率よく送り届ける。
結果、情報伝達を介して企業とユーザとの間にコミュニケーションが成立する。
WEBサイトづくりは企業とユーザのハッピーな関係づくりそのものだと言えるのです。
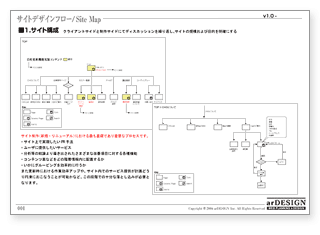
ホームページ制作の規模・目的・問題点などを明確にし、サイト全体の構造をサイトマップとして図式化していきます。

お客様とミーティングを重ねることにより、ホームページの規模・目的・問題点などを明確にし、 決定内容を基にサイト全体の構造をサイト構成(サイトマップ)として図式化します。
さまざま要素を決定した結果、情報伝達を介して企業とユーザーとの間にコミュニケーションが成立します。
また更新時における作業効率アップや、サービス提供が円滑におこなうことが可能かなど、 この段階での十分な落とし込みが必要です。
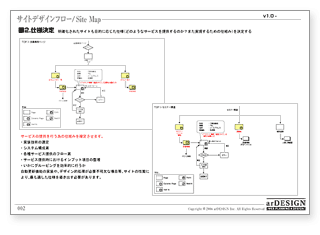
明確化されたホームページの規模・目的・問題点に対応した仕様(どのようなサービスを提供するのか?また実現するための仕組み)を決定します。

自動更新機能(CMS:コンテンツマネジメントシステム)の実装や、デザイン的演出が強くもとめられる場合等、ホームページの性質に、最も適した仕様を導き出す必要があります。
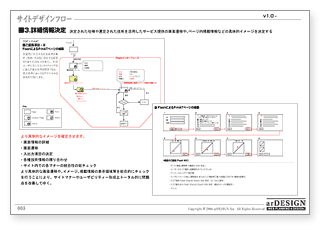
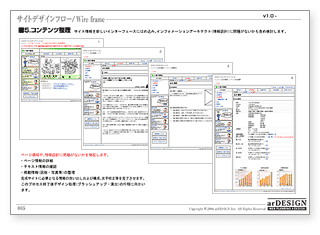
決定された仕様や選定された技術を活用したサービス提供の画面遷移および、ページ内掲載情報などの具体的イメージを決定します。

より具体的な画面遷移や、イメージ、掲載情報の表示領域等を総合的にチェックを行うことで、サイトマナーやユーザビリティー形成上の問題点を改善します。
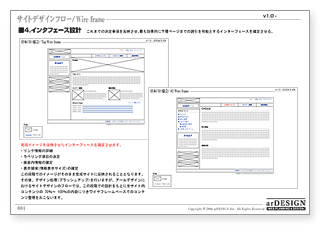
これまでの決定事項を反映させ、最も効果的に下層ページまで誘引を可能とするインターフェース設計を確定させます。

この段階でのイメージがそのまま完成サイトに反映されることとなります。
その後、デザイン処理(ブラッシュアップ)を行いますが、アールデザインにおけるWEBサイトデザインのフローでは、この段階での設計を基に全サイト内コンテンツの70%~100%の内容をワイヤフレームベースで整理します。
各コンテンツを新しいインターフェースにはめ込み、インフォメーションアーキテクチャ(情報設計)に問題がないかも含め検討します。

完成ホームページに必要となる情報の洗い出しおよび構成、文字校正等を完了させます。
このプロセス終了後デザイン処理(ブラッシュアップ・演出)の行程に向かいます。
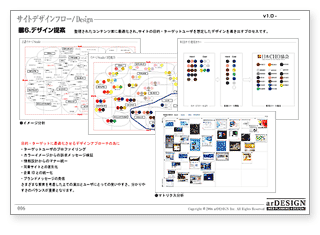
検討されたコンテンツ案に基づき、WEBサイトの目的やターゲットユーザーにマッチしたWEBデザインを導き出すプロセスです。

さまざまな要素を考慮した上での演出とユーザーにとっての使いやすさ、分かりやすさのバランスが重要となります。

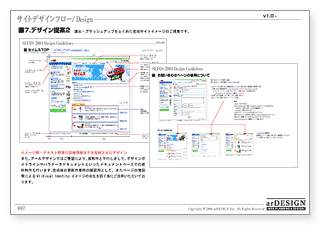
アールデザインではご要望により、実制作と平行しまして、デザインガイドラインやパラメータドキュメントといったドキュメントベースでの資料制作も行います。
完成後の更新作業時の確認用として、またページの増設等によるVI(Visual Identity)イメージの劣化を防ぐ為にご活用いただいております。
